uniapp是一款使用 Vue.js 开发跨平台应用的前端框架,可以全端兼容小程序平台和APP端,不管网上评论如何,但是本人表示利用uniapp开发小程序还是挺不错的,而大多小程序都是通过流量主获取收益,而收益效果最好的无疑就是激励视频广告,这里给大家写一个关于uniapp给全端小程序添加激励视频广告的详细教程。
前提说明
在教程之前先给大家说一个比较实用的小技巧,由于小程序最开始起源于微信小程序,所以很多平台都是借鉴了微信小程序的框架,为了汇集用户,甚至还可以兼容微信小程序的代码,所以在字节跳动小程序,QQ小程序中都可以wx.api类似的API,而支付宝小程序又没有激励广告,百度小程序我接触的也少。也就是说如果直接采用微信小程序的广告代码,可以同时兼容多个平台的广告。
定义videoAd
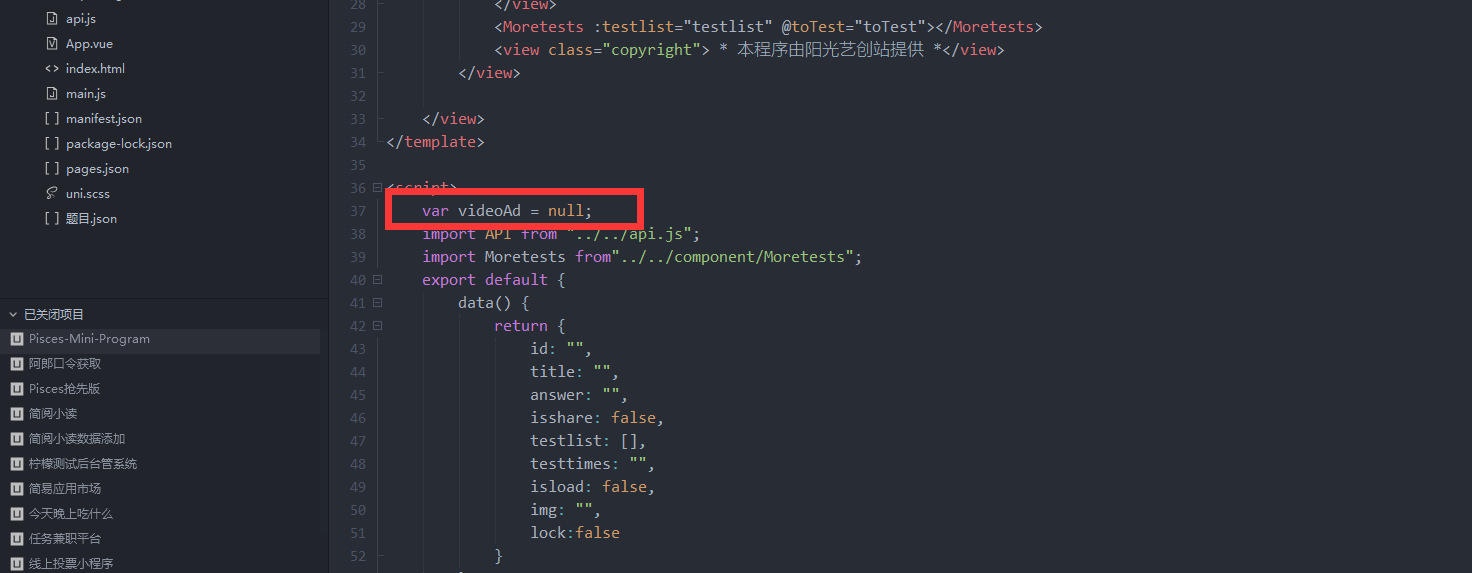
如果知道了前提中的技巧,那么uniapp给小程序添加激励视频广告几乎就是非常简单的事情了。第一步还是先定义videoAd,如果不知道放在哪,可以直接写在<script>下方,如下图位置

加载激励广告
在定义完videoAd后,我们在定义一个激励广告加载函数,其实可以直接写在onload函数中,但是由于onload可能还需要加载一些其他的函数,如果直接写在里面的话不利于后期维护,代码看着也不美观,所以直接定义一个广告加载函数,通过this直接调用,这样方便。代码如下:
- adLoad: function() {
- if (wx.createRewardedVideoAd) {
- videoAd = wx.createRewardedVideoAd({
- adUnitId: “xxxxxxxxxxx” //你的广告key
- })
- videoAd.onError(err => {})
- videoAd.onClose((status) => {
- if (status && status.isEnded || status === undefined) {
- //这里写广告播放完成后的事件
- } else {}
- })
- }
- },
然后在onload中调用广告加载函数,代码如下:
- onLoad(){
- // #ifdef MP
- this.adLoad()
- // #endif
- }
注:这里// #ifdef MP和 // #endif 采用的是uniapp的条件编译,因为在开发工具中是以H5的状态展示的,不支持加载激励视频广告,所以通过条件编译,使得只有在小程序端才调用广告加载函数。
定义调用激励广告事件
这里就没什么特别需要注意的地方了,直接定义事件就行了。代码如下:
- openVideoAd: function() {
- if (videoAd) {
- videoAd.show().catch(err => {
- // 失败重试
- // console.log(“广告拉去失败”)
- videoAd.load().then(() => videoAd.show())
- })
- }
- },
给按钮点击事件添加激励广告
这里就是最后一步了,直接写在view中就可以了,代码如下:
<button @click=”openVideoAd“>观看广告解锁全部内容</button>
到这里我们的激励广告就添加成功了,是不是也挺简单的,和其他小程序添加方法和代码都是一样的。

评论(0)