一、将以下代码复制到ripro-v2/ accets/app.css底部
.badge-pill{
/*background-color: rgba(0,0,0,0.4);*/
font-style: normal;
/*color: #fff;*/
/*font-size: 5px;*/
/*height: 25px;*/
right: 0px;
/*line-height: 25px;*/
position: absolute;
/*text-align: center;*/
top: 0px;
/*width: 50px;*/
}
.demo{
background-color: rgba(0,0,0,0.4);
color: #fff;
font-size: 5px;
height: 25px;
right: 0px;
line-height: 25px;
position: absolute;
text-align: center;
top: 0px;
width: 50px;
}
二、将以下代码复制到ripro-v2/functions.php文件底部
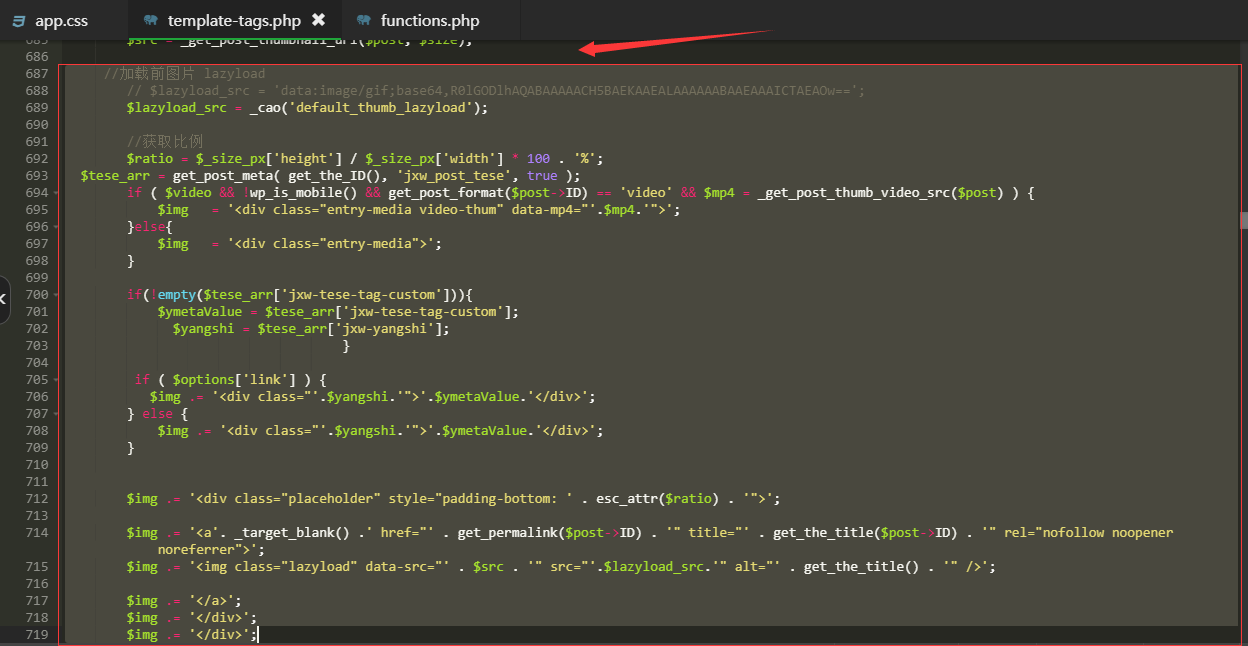
三、将以下代码覆盖ripro-v2/inc/template-tags.php中686行处图中所示位置

使用说明:
需要角标需要则复制class="badge badge-pill badge-primary" “”内的内容或输入demo,不需要则不输入
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)